Play
Styled With Heart: What's in a Trendsend Box?
Today Meg is talking all things Trendsend—and showing you the types of versatile, mix & match looks you might get your box this summer!
Featured Looks
Show Transcript
0:03
[Music]
0:09
happy friday friends we are talking all
0:11
things trendsend today
0:14
showing you great lightweight summer
0:16
pieces that will carry you through the
0:18
entire summer and into a little bit of a
0:20
holiday as well and showing you the
0:22
versatility and all of the looks to get
0:25
the most out of each box stay tuned all
0:27
right we're gonna talk
0:29
the bottoms first because these are
0:31
hands down my absolute favorite this is
0:33
the z supply pharah pants comes in this
0:36
wonderful lined cream color
0:39
also we have it in a little moss gray
0:42
which kind of lends a little olive toned
0:45
and then a really pretty salmon pink
0:48
i may have two of the three colors
0:51
because they are that darn good guys
0:53
they are phenomenal i love them so much
0:56
today we're keeping it kind of like
0:58
office professional and then i'm
0:59
thinking like maybe happy hour
1:01
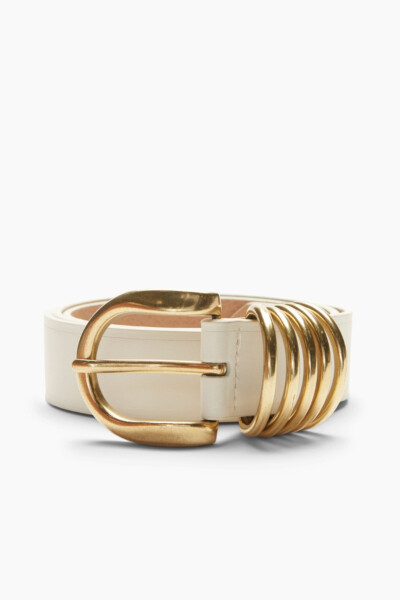
afterwards i cinched it in with this
1:04
avery
1:05
uh belts and cream it also comes in back
1:08
black it the pants also do have an
1:10
elastic waistband in the back which is
1:13
really nice so you can go to your true
1:15
to size and that love the pleating on
1:17
this as well
1:19
the seize the day
1:20
top from bb dakota is a game changer i
1:23
love this if you are a little bit
1:26
bustier you might want to consider
1:28
sizing up not really working with much
1:30
here so i train stayed my true to size
1:33
love the little v-neck here you can pop
1:34
on in a little necklace but do you see
1:36
how like feminine those little ruffles
1:39
are i just there's something super
1:41
nautical about that finish this is um
1:44
part of a pack it's the cleo pack
1:46
earrings i went with a little bit edgier
1:49
with the chain link but it comes in a
1:51
pearl
1:52
and kind of like a smaller little
1:55
chain link too so
1:57
i'm a sucker for a pack because you got
1:59
all the options and it's just easy
2:00
especially if you're traveling just to
2:02
pop it in your bag finished with that
2:04
little
2:05
wood block
2:07
uh platform from dolce vita to just kind
2:10
of give it that super uber nautical feel
2:13
for that but i love just the simplicity
2:16
of this look i just feel elevated and
2:19
elegant and put together but still
2:22
really really comfortable and ready to
2:24
hang out with my peeps for a little
2:27
cocktail all right second look is a
2:28
great one for like backyard barbecues
2:31
you could also still rock this for the
2:33
office if you need to go but it's just
2:35
an easy lightweight dress from our new
2:38
brand farity 100 percent organic cotton
2:41
just breathes really well super brow
2:44
friendly i love
2:45
just the solid gray design of it i have
2:48
this belt situated at the smallest point
2:51
of my waist gave my shoulders a little
2:53
juge and it just gives a natural blouse
2:56
right there another fun little desire is
2:59
the split seam rock just a little bit of
3:03
fun detail design right there
3:06
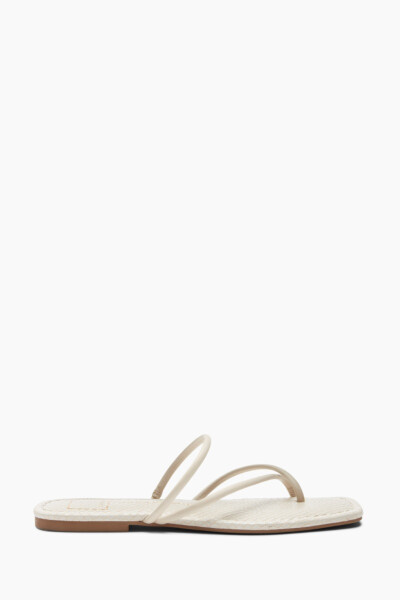
finished the look with this is just the
3:08
cream dolce vita fifty dollars grab a
3:11
couple they're so comfortable and it's
3:14
just an easy go-to sandal
3:17
pop on this is just a fun little hoop
3:19
right here just a pop of white you could
3:22
also speaking back to the white because
3:24
it just reminded me you can also pop on
3:27
that
3:28
from look one and have it go around your
3:31
waist to have it be a little bit more
3:33
elevated if you need to so just kind of
3:37
pop it on smallest point of your waist
3:40
do a little quick tutorial
3:42
have it go through obviously took off
3:44
the other belt give it a little
3:47
tuck under or over
3:50
and then it's a totally different dress
3:51
right so super easy you always know i
3:55
run cold pop on that denim jacket if you
3:57
need be this is just the good ag robin
4:00
denim jacket throw it over your sleeves
4:02
you are ready to go to that backyard
4:05
barbecue
4:06
office attire whatever the case may be
4:08
all right last look is that look for
4:11
fireworks or just kind of running around
4:13
town doing errands during the summer i
4:16
love a wrap i think it's a great
4:18
alternative to a denim jacket
4:20
this new one this is the tyler floral
4:22
wrap this is going to be great for all
4:26
shapes and sizes the length is wonderful
4:29
i think that it just gives a slight
4:31
little nod to the fourth of july but you
4:33
can put a lot of fun little colors
4:35
underneath here like a light blue a tan
4:38
white like the little michael stars
4:40
henley tank that i have on comes in
4:42
black and a pretty olive stripe as well
4:45
i do size down extra small in this
4:47
because i like it just a little bit more
4:49
fitted and i gave it a front tuck into
4:51
the tried and true this is the parker a
4:54
goldy short in swamp meet it comes now
4:56
in two other washes so a little bit
4:59
of a white it's a white wash and a
5:01
little bit of a darker clean wash all
5:03
the way through i size up to a 28 in my
5:05
short just because i like a little bit
5:07
more of a slouch
5:08
in my denim shorts but you do ubu
5:12
and then kept on the same dulce vita
5:15
sandal right there just to make it easy
5:18
and elegant and then also finished with
5:20
a little pearl
5:22
stack bracelet right there okay so i
5:24
just want to quickly recap we had eight
5:26
looks going on here and i just wanted to
5:28
quickly run through all the different
5:30
outfit options that you have so you have
5:32
this look going on you can totally pop
5:35
on that striped flutter
5:38
button up from bb dakota with the shorts
5:40
that's another look
5:42
you can definitely pop on
5:46
the pants and the belt with the shirts
5:49
and have the wrap go over it or the
5:52
denim jacket go over it so tons of
5:55
different versatility and options to
5:58
really
5:59
get a bang for your buck for your box so
6:02
really consider transcend if you're not
6:04
close to your ever eve i also suggest
6:07
that you
6:08
look through our website and add things
6:10
to your wish list our trends and
6:12
stylists really do love
6:14
seeing kind of what that kind of gets us
6:16
an idea of what your sense of style is
6:19
it's also really important that the more
6:21
feedback that you give and the detailed
0:03
[Music]
0:09
happy friday friends we are talking all
0:11
things trendsend today
0:14
showing you great lightweight summer
0:16
pieces that will carry you through the
0:18
entire summer and into a little bit of a
0:20
holiday as well and showing you the
0:22
versatility and all of the looks to get
0:25
the most out of each box stay tuned all
0:27
right we're gonna talk
0:29
the bottoms first because these are
0:31
hands down my absolute favorite this is
0:33
the z supply pharah pants comes in this
0:36
wonderful lined cream color
0:39
also we have it in a little moss gray
0:42
which kind of lends a little olive toned
0:45
and then a really pretty salmon pink
0:48
i may have two of the three colors
0:51
because they are that darn good guys
0:53
they are phenomenal i love them so much
0:56
today we're keeping it kind of like
0:58
office professional and then i'm
0:59
thinking like maybe happy hour
1:01
afterwards i cinched it in with this
1:04
avery
1:05
uh belts and cream it also comes in back
1:08
black it the pants also do have an
1:10
elastic waistband in the back which is
1:13
really nice so you can go to your true
1:15
to size and that love the pleating on
1:17
this as well
1:19
the seize the day
1:20
top from bb dakota is a game changer i
1:23
love this if you are a little bit
1:26
bustier you might want to consider
1:28
sizing up not really working with much
1:30
here so i train stayed my true to size
1:33
love the little v-neck here you can pop
1:34
on in a little necklace but do you see
1:36
how like feminine those little ruffles
1:39
are i just there's something super
1:41
nautical about that finish this is um
1:44
part of a pack it's the cleo pack
1:46
earrings i went with a little bit edgier
1:49
with the chain link but it comes in a
1:51
pearl
1:52
and kind of like a smaller little
1:55
chain link too so
1:57
i'm a sucker for a pack because you got
1:59
all the options and it's just easy
2:00
especially if you're traveling just to
2:02
pop it in your bag finished with that
2:04
little
2:05
wood block
2:07
uh platform from dolce vita to just kind
2:10
of give it that super uber nautical feel
2:13
for that but i love just the simplicity
2:16
of this look i just feel elevated and
2:19
elegant and put together but still
2:22
really really comfortable and ready to
2:24
hang out with my peeps for a little
2:27
cocktail all right second look is a
2:28
great one for like backyard barbecues
2:31
you could also still rock this for the
2:33
office if you need to go but it's just
2:35
an easy lightweight dress from our new
2:38
brand farity 100 percent organic cotton
2:41
just breathes really well super brow
2:44
friendly i love
2:45
just the solid gray design of it i have
2:48
this belt situated at the smallest point
2:51
of my waist gave my shoulders a little
2:53
juge and it just gives a natural blouse
2:56
right there another fun little desire is
2:59
the split seam rock just a little bit of
3:03
fun detail design right there
3:06
finished the look with this is just the
3:08
cream dolce vita fifty dollars grab a
3:11
couple they're so comfortable and it's
3:14
just an easy go-to sandal
3:17
pop on this is just a fun little hoop
3:19
right here just a pop of white you could
3:22
also speaking back to the white because
3:24
it just reminded me you can also pop on
3:27
that
3:28
from look one and have it go around your
3:31
waist to have it be a little bit more
3:33
elevated if you need to so just kind of
3:37
pop it on smallest point of your waist
3:40
do a little quick tutorial
3:42
have it go through obviously took off
3:44
the other belt give it a little
3:47
tuck under or over
3:50
and then it's a totally different dress
3:51
right so super easy you always know i
3:55
run cold pop on that denim jacket if you
3:57
need be this is just the good ag robin
4:00
denim jacket throw it over your sleeves
4:02
you are ready to go to that backyard
4:05
barbecue
4:06
office attire whatever the case may be
4:08
all right last look is that look for
4:11
fireworks or just kind of running around
4:13
town doing errands during the summer i
4:16
love a wrap i think it's a great
4:18
alternative to a denim jacket
4:20
this new one this is the tyler floral
4:22
wrap this is going to be great for all
4:26
shapes and sizes the length is wonderful
4:29
i think that it just gives a slight
4:31
little nod to the fourth of july but you
4:33
can put a lot of fun little colors
4:35
underneath here like a light blue a tan
4:38
white like the little michael stars
4:40
henley tank that i have on comes in
4:42
black and a pretty olive stripe as well
4:45
i do size down extra small in this
4:47
because i like it just a little bit more
4:49
fitted and i gave it a front tuck into
4:51
the tried and true this is the parker a
4:54
goldy short in swamp meet it comes now
4:56
in two other washes so a little bit
4:59
of a white it's a white wash and a
5:01
little bit of a darker clean wash all
5:03
the way through i size up to a 28 in my
5:05
short just because i like a little bit
5:07
more of a slouch
5:08
in my denim shorts but you do ubu
5:12
and then kept on the same dulce vita
5:15
sandal right there just to make it easy
5:18
and elegant and then also finished with
5:20
a little pearl
5:22
stack bracelet right there okay so i
5:24
just want to quickly recap we had eight
5:26
looks going on here and i just wanted to
5:28
quickly run through all the different
5:30
outfit options that you have so you have
5:32
this look going on you can totally pop
5:35
on that striped flutter
5:38
button up from bb dakota with the shorts
5:40
that's another look
5:42
you can definitely pop on
5:46
the pants and the belt with the shirts
5:49
and have the wrap go over it or the
5:52
denim jacket go over it so tons of
5:55
different versatility and options to
5:58
really
5:59
get a bang for your buck for your box so
6:02
really consider transcend if you're not
6:04
close to your ever eve i also suggest
6:07
that you
6:08
look through our website and add things
6:10
to your wish list our trends and
6:12
stylists really do love
6:14
seeing kind of what that kind of gets us
6:16
an idea of what your sense of style is
6:19
it's also really important that the more
6:21
feedback that you give and the detailed
More Like This
- October 10, 2023
- September 5, 2023
- August 1, 2023
- July 25, 2023