Play
3 Days 3 Ways: 3 Ways to Style Cutoffs
Heidi is here with 3 ways to wear our favorite (and most versatile) summer cutoffs—whether you're getting lunch with the girls, hitting the baseball field or exploring a street fair.
Featured Looks

Show Transcript
0:00
[Music]
0:07
hey hey hey
0:09
three days three ways and we are going
0:12
to talk
0:13
all things cutoffs if you're like me
0:16
you've been living in your cutouts since
0:18
the beginning of summer maybe all the
0:20
way back to your spring break trip
0:22
and i don't know at this point are you
0:24
craving new ways to style them well i've
0:26
got my favorite new short here the jane
0:29
cut off in that yummy ecru color
0:32
three fun new ideas on how to put these
0:36
looks together starting with
0:40
kind of uh meeting girlfriends for lunch
0:44
maybe a casual night out
0:47
i just need something different kind of
0:49
outfit and that's why i love this
0:51
because it's a little bit of a dare but
0:52
still feels super super familiar so
0:56
starting with the jane short let's talk
0:58
about sizing here in the ecru in all
1:01
cutoffs when it comes to cut
1:03
i wear my normal size in denim i size
1:07
down but in cut offs my normal size
1:09
these are no exception they've got a ton
1:12
of stretch so they will grow a little
1:14
bit on you so don't fret
1:16
if they feel tight when you pop them on
1:18
they will
1:20
ease out now this is a little bit of a
1:22
shorter length i like that it feels high
1:24
summer and again this is that yummy ecru
1:27
color so not a bright white
1:29
how am i pairing it well let's take a
1:31
fun new layer this is that alexa blazer
1:34
this is exclusively ours from every in
1:36
this yummy yummy
1:38
rust color it works so beautifully for
1:41
fall
1:42
i love that this guy is hitting me and
1:45
just above the line of my cutoffs if
1:48
you're a little bit taller plus your
1:50
heart it's going to be hitting even
1:52
higher now i love this guy because it's
1:54
made of this yummy tencel fabric and it
1:56
has a slight
1:58
herringbone pattern so it feels a little
2:00
elevated this would be an easy one to
2:02
throw on with a pair of full length
2:03
denim as well
2:05
if you are going into the office these
2:07
days now pairing it back to a tea
2:10
this brand new tea is from a line called
2:13
perfect white tea
2:15
no joke softer teas out there they fit
2:18
so beautifully this guy comes in a gray
2:21
as well as in a white it's a little bit
2:24
relaxed and it's also not too long
2:26
short sleeve on this one i love it
2:29
because i can make an easy talk out of
2:31
it without having to fuss and mess and
2:32
shove everything in
2:34
accessories well i brought back that fun
2:36
little cleo bella handbag i love how
2:38
this mixes the browns
2:40
fun little easy statement ring and then
2:42
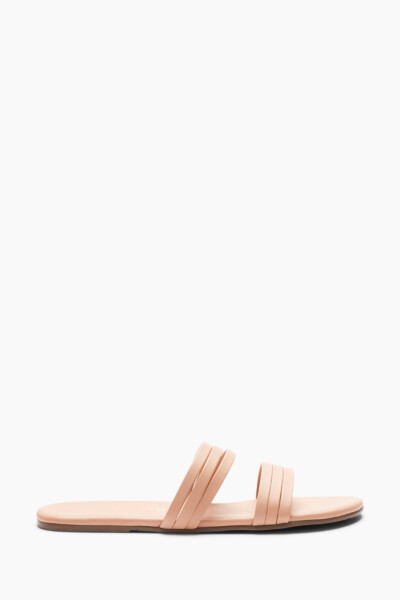
i've got on my tiki kind of disappear
2:45
slides i love these because i can wear
2:47
them to the pool i can wear them with a
2:48
blazer i can wear them with a sundress
2:50
and they are an easy one to pack because
2:52
they weigh
2:53
nothing so even if you are running
2:56
around during the day and you know that
2:57
you're gonna need an extra pair of shoes
2:59
throw them in your bag they don't weigh
3:00
a thing
3:02
look number one with our cut cutoffs
3:05
done i've got a fun little
3:08
casual look coming up
3:11
okay look number two does anything say
3:14
summer like a baseball game it doesn't
3:17
you need a cute look for it whether it's
3:18
your kiddos t-ball game or you're
3:21
heading out to
3:22
the big field in the city and watching a
3:24
professional game hot dogs a cold beer
3:27
and a cute look you're set to go so
3:29
here's the deal taking those same cut
3:32
cut offs in that yummy upgrade and
3:34
dressing it way down so popping on this
3:38
great goldy terry tee now this is one of
3:42
those is it a sweatshirt is it a t-shirt
3:44
really really light weight and i think
3:46
what makes it great because it has a
3:48
little bit more of that texture
3:50
of a sweatshirt it has more shape to it
3:53
so you get this fun kind of wrangling
3:56
detail but it gives you a little bit of
3:57
volume and holds its shape away from
4:00
your body so on hot hot days an easy one
4:03
to pop on don't even need to bother with
4:06
tucking this guy it's gonna hit you
4:08
below your waist so a nice
4:10
finished ham on this easy peasy and a
4:13
more open crew
4:15
now
4:16
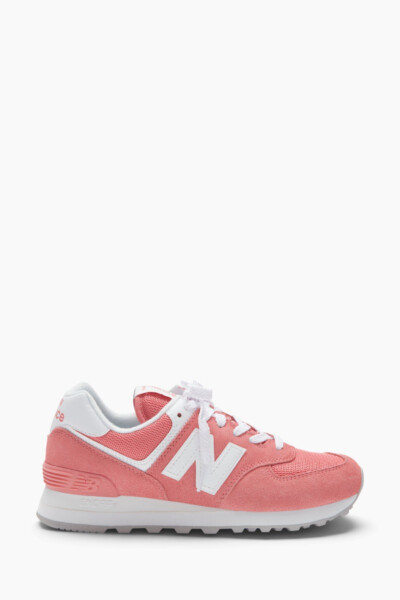
let's talk shoes we just got a brand new
4:18
pair of pink new balance 574s in
4:22
i absolutely adore this shoe why because
4:24
it makes everybody's feet look itty
4:26
bitty teeny weeny love these and this
4:29
pop of pink is such a fun unexpected
4:32
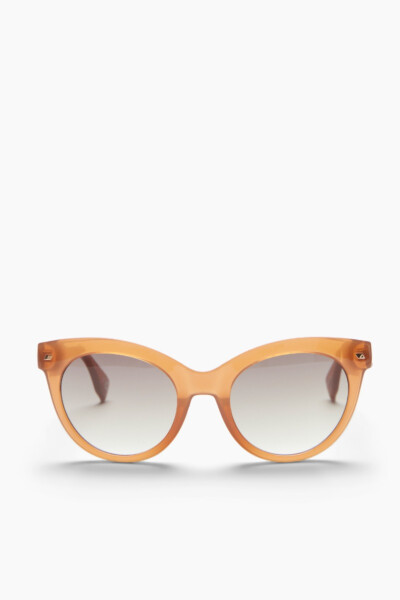
contrast grab your le spec sunnies and
4:35
you are ready for a day at the field so
4:39
fun
4:40
all right one more look
4:42
yeah we're going out coming up
4:46
last look there are a ton of outdoor
4:48
concerts and street fairs and festivals
4:52
happening this summer and in eid an easy
4:56
but kind of elevated look to wear so
4:58
here is the deal i'm trading in
5:00
my blue cutoffs for these echo cutoffs
5:03
from cut they just elevate things a
5:05
touch
5:06
paired it with this fabulous top from
5:09
velvet this is the rosa top we've had
5:11
this before in a yummy yummy blue now
5:13
we've got it in this fabulous fabulous
5:16
chocolate brown
5:17
it's gauze so it is light as air not too
5:21
long so really easy tuck on this one and
5:24
light and breezy because man those
5:25
things can get hot
5:27
now how to accessorize i grabbed these
5:30
fabulous
5:31
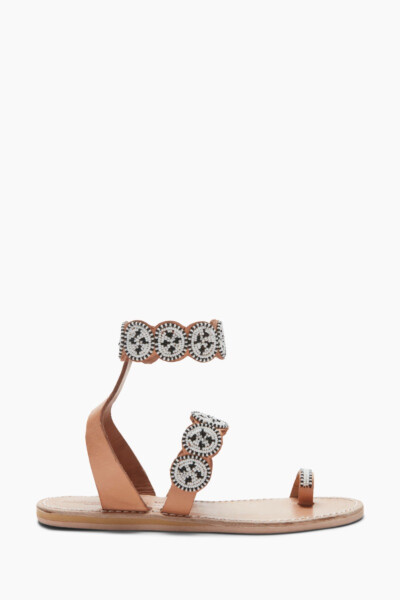
laid back london shoes i'm going to tell
5:34
you right now this is a shoe that needs
5:36
to get broken in so if you're planning
5:40
on wearing these somewhere where you're
5:41
going to be walking a ton
5:43
i find that with this beautiful natural
5:46
handcrafted leather it needs somewhere
5:50
to be comfortable so walk these around
5:52
the house around the block a few times
5:54
before you pop them on for a long day i
5:57
promise you the break-in is worth it
5:59
they will mold your feet and be the most
6:01
comfortable
6:02
sandals you have in your closet
6:04
last but not least hands-free right that
6:07
is the secret to any concert or festival
6:10
you're going to when you're dancing and
6:12
having a good time who has the time to
6:15
be having a handbag over your shoulder
6:17
so grab this awesome backpack we just
6:21
got in from cleo bella
0:00
[Music]
0:07
hey hey hey
0:09
three days three ways and we are going
0:12
to talk
0:13
all things cutoffs if you're like me
0:16
you've been living in your cutouts since
0:18
the beginning of summer maybe all the
0:20
way back to your spring break trip
0:22
and i don't know at this point are you
0:24
craving new ways to style them well i've
0:26
got my favorite new short here the jane
0:29
cut off in that yummy ecru color
0:32
three fun new ideas on how to put these
0:36
looks together starting with
0:40
kind of uh meeting girlfriends for lunch
0:44
maybe a casual night out
0:47
i just need something different kind of
0:49
outfit and that's why i love this
0:51
because it's a little bit of a dare but
0:52
still feels super super familiar so
0:56
starting with the jane short let's talk
0:58
about sizing here in the ecru in all
1:01
cutoffs when it comes to cut
1:03
i wear my normal size in denim i size
1:07
down but in cut offs my normal size
1:09
these are no exception they've got a ton
1:12
of stretch so they will grow a little
1:14
bit on you so don't fret
1:16
if they feel tight when you pop them on
1:18
they will
1:20
ease out now this is a little bit of a
1:22
shorter length i like that it feels high
1:24
summer and again this is that yummy ecru
1:27
color so not a bright white
1:29
how am i pairing it well let's take a
1:31
fun new layer this is that alexa blazer
1:34
this is exclusively ours from every in
1:36
this yummy yummy
1:38
rust color it works so beautifully for
1:41
fall
1:42
i love that this guy is hitting me and
1:45
just above the line of my cutoffs if
1:48
you're a little bit taller plus your
1:50
heart it's going to be hitting even
1:52
higher now i love this guy because it's
1:54
made of this yummy tencel fabric and it
1:56
has a slight
1:58
herringbone pattern so it feels a little
2:00
elevated this would be an easy one to
2:02
throw on with a pair of full length
2:03
denim as well
2:05
if you are going into the office these
2:07
days now pairing it back to a tea
2:10
this brand new tea is from a line called
2:13
perfect white tea
2:15
no joke softer teas out there they fit
2:18
so beautifully this guy comes in a gray
2:21
as well as in a white it's a little bit
2:24
relaxed and it's also not too long
2:26
short sleeve on this one i love it
2:29
because i can make an easy talk out of
2:31
it without having to fuss and mess and
2:32
shove everything in
2:34
accessories well i brought back that fun
2:36
little cleo bella handbag i love how
2:38
this mixes the browns
2:40
fun little easy statement ring and then
2:42
i've got on my tiki kind of disappear
2:45
slides i love these because i can wear
2:47
them to the pool i can wear them with a
2:48
blazer i can wear them with a sundress
2:50
and they are an easy one to pack because
2:52
they weigh
2:53
nothing so even if you are running
2:56
around during the day and you know that
2:57
you're gonna need an extra pair of shoes
2:59
throw them in your bag they don't weigh
3:00
a thing
3:02
look number one with our cut cutoffs
3:05
done i've got a fun little
3:08
casual look coming up
3:11
okay look number two does anything say
3:14
summer like a baseball game it doesn't
3:17
you need a cute look for it whether it's
3:18
your kiddos t-ball game or you're
3:21
heading out to
3:22
the big field in the city and watching a
3:24
professional game hot dogs a cold beer
3:27
and a cute look you're set to go so
3:29
here's the deal taking those same cut
3:32
cut offs in that yummy upgrade and
3:34
dressing it way down so popping on this
3:38
great goldy terry tee now this is one of
3:42
those is it a sweatshirt is it a t-shirt
3:44
really really light weight and i think
3:46
what makes it great because it has a
3:48
little bit more of that texture
3:50
of a sweatshirt it has more shape to it
3:53
so you get this fun kind of wrangling
3:56
detail but it gives you a little bit of
3:57
volume and holds its shape away from
4:00
your body so on hot hot days an easy one
4:03
to pop on don't even need to bother with
4:06
tucking this guy it's gonna hit you
4:08
below your waist so a nice
4:10
finished ham on this easy peasy and a
4:13
more open crew
4:15
now
4:16
let's talk shoes we just got a brand new
4:18
pair of pink new balance 574s in
4:22
i absolutely adore this shoe why because
4:24
it makes everybody's feet look itty
4:26
bitty teeny weeny love these and this
4:29
pop of pink is such a fun unexpected
4:32
contrast grab your le spec sunnies and
4:35
you are ready for a day at the field so
4:39
fun
4:40
all right one more look
4:42
yeah we're going out coming up
4:46
last look there are a ton of outdoor
4:48
concerts and street fairs and festivals
4:52
happening this summer and in eid an easy
4:56
but kind of elevated look to wear so
4:58
here is the deal i'm trading in
5:00
my blue cutoffs for these echo cutoffs
5:03
from cut they just elevate things a
5:05
touch
5:06
paired it with this fabulous top from
5:09
velvet this is the rosa top we've had
5:11
this before in a yummy yummy blue now
5:13
we've got it in this fabulous fabulous
5:16
chocolate brown
5:17
it's gauze so it is light as air not too
5:21
long so really easy tuck on this one and
5:24
light and breezy because man those
5:25
things can get hot
5:27
now how to accessorize i grabbed these
5:30
fabulous
5:31
laid back london shoes i'm going to tell
5:34
you right now this is a shoe that needs
5:36
to get broken in so if you're planning
5:40
on wearing these somewhere where you're
5:41
going to be walking a ton
5:43
i find that with this beautiful natural
5:46
handcrafted leather it needs somewhere
5:50
to be comfortable so walk these around
5:52
the house around the block a few times
5:54
before you pop them on for a long day i
5:57
promise you the break-in is worth it
5:59
they will mold your feet and be the most
6:01
comfortable
6:02
sandals you have in your closet
6:04
last but not least hands-free right that
6:07
is the secret to any concert or festival
6:10
you're going to when you're dancing and
6:12
having a good time who has the time to
6:15
be having a handbag over your shoulder
6:17
so grab this awesome backpack we just
6:21
got in from cleo bella
More Like This
- April 5, 2024
- March 30, 2024
- March 16, 2024
- March 1, 2024